(본 글은 2016년 11월 브런치의 글을 옮겨온 것입니다.)
내가 처음 홈페이지를 만들던 96년, 홈페이지를 잘 만든다는 소문(?)이 나자 선생님께서는 학급의 홈페이지를 만들어 보라 하셨고, 이것이 생각보다 호응이 좋아서 급기야 우리 초등학교 홈페이지까지 만들게 되었다. 생각보다 큰 규모에 어떻게 해야할지 몰라서 다른 학교 홈페이지들을 보면서 사이트 맵을 정하고, 메뉴를 구성하며 이런 일련의 과정을 종이에 적으면서 나름대로의 설계를 하였다. 결과적으로 완성하지는 못했지만, 머릿속에 무언가 웹을 만든다는 생각이 들 때마다 항상 가장 먼저 하는것은, 1)사이트맵 2) 메뉴 3) 전체 레이아웃 4) 컨텐츠 정도라는 것을 배울 수 있던 좋은 기회였다.
 오래전 홈페이지 개발 공부(?)에 대한 작은 결과물 🙂
오래전 홈페이지 개발 공부(?)에 대한 작은 결과물 🙂
당시만 해도 웹개발에는 딱히 백엔드와 프론트앤드가 구분되지 않았다. 디자이너나 개발자의 구분도 모호했다. 정적인 컨텐츠가 위주였던 개인 및 기관 홈페이지의 세계에서는 누구나 멋진 홈페이지를 만들 수 있었다. 하지만 중요한 것은 결국 내용이 아닌가. 웹이라는 자체도 결국 머릿속에 있는 스토리나 생각을 책에 쓰듯이, 웹 속에 기록하고 웹의 다양한 요소들을 통해 보다 더 친숙하게 유저에게 제공해 주는 것이 결국 웹의 목표가 아닐까.
웹개발 = 추상화의 구체화
직관적인 시각이 필요했다. 미국와서 되지 않는 영어로 원서를 읽으며 느끼지만, 분명 그 본연의 글에서 느껴지는, 번역본으로는 느낄 수 없는 뉘양스가 있다. 하지만 원서를 읽기 위해서는 한서에 비해서는 배의 시간을 소비하게 된다. 그런것 때문에 나는 여지껏 완독한 원서가 한 권도 없다. 빠르고 쉬운길만 찾으려고 했기 때문이다. 많은 사람들이 그러면 안된다는 것을 강조하지만, 누구나 그렇듯 우리에겐 시간이 없다. 그래서 어쩔 수 없이 편한 길을 찾게 된다.
나는 앱 또한 그런 추상적인 것에서 바쁜 사람들을 위해 만들어진, 하나의 독자적인 수단이라고 본다. 앱 개발자는 대부분 이 방대한 컨텐츠를 어떻게 그 작은 모바일의 화면에 담을지에 대한 고민을 한다. 그래서 수 없이 가지치기를 하고, 정말 핵심 기능만 추려서 넣고 나머지는 추후로 빼게 된다. 그래서 보통 개발을 할 때에 앱 베이스로 먼저 개발을 하고, 웹, 데스크탑 어플 등으로 나가는 것 같다.
이런 뭔가 뜬금없이 보이는 말을 하는 이유는, 내가 유라임을 처음 만들고자 했을 때 “웹”을 기본으로 했기 때문이다. 그리고 정말, 앞에 1편에서와 같이 유라임 자체는 단순하지만 개발자적 입장에서는 개발하기는 여간 쉬운게 아니다. 내가 엑셀을 만들 수도 없는 노릇이고, 정말 무엇이 핵심 기능이고 유저 입장에서 복잡한 꿈을 구체화 하는 작업을 어떻게 하면 가능한 쉽게 만들 수 있는지, 이에 대해서 그간의 나의 경험을 총 집합해서 UI나 UX적으로 녹여내는 작업 말이다.
핵심 시스템 설계
유라임의 핵심 시스템을 설계하는 작업은 생각보다 쉽지는 않았다. 무엇보다 중요한 것은, 이 시스템이 어떻게 돌아가는지에 전체적으로 구체적인 방향이 필요했다. 사용자 데이터를 취합해서, 분석해서, 잘 보여준다. 말이 쉽지만 실제로 어떻게 분석할 것인지, 만약 머신러닝이나 빅데이터로 한다면 무엇이 데이터이고 어떤 알고리즘으로 러닝을 돌릴 것인지 등에 대해서 말이다.
솔직히 말하면, 지금와서까지도 전체적인 시스템을 요약해둔 자체가 없다. 하지만 다행이도, 2년 전 유학준비를 하면서 한번 유라임 시스템에 대한 구체화를 할 필요성이 있었다. 사실 얼마전까지만 해도 공개하기를 꺼렸는데, 생각해 보니 누구나 생각할 수 있는 부분이었기 떄문이다.



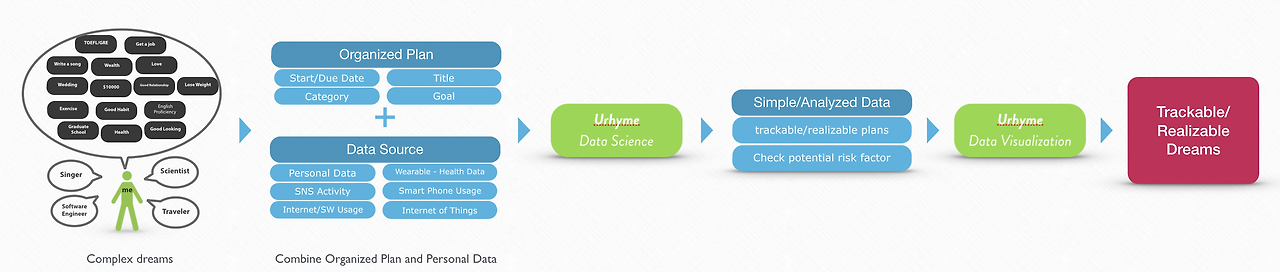
전체적으로는 여러 군데에 흩어져 있는 데이터를 모아서 분석해서, 데이터 시각화로 아주 intuitive한 결과를 제공해주는 것이다. 그리고 이 과정을 자동화 시키는 것, 그것이 가장 핵심적인 부분이다. 물론 아직도 너무나도 추상적이다. 아직 simplification(데이터 간소화)에 대해서는 지속적으로 테스트 하고 있는 부분이기 때문이니 말이다.

결론적으로 이런 프로세스가 도출되었다. 복잡한 데이터를, 실제 내 플랜과 데이터 소스를 취합하여, 분석 후 데이터 시각화로 제공한다. 결국 빅데이터가 맞다. 내 삶 속에 있는 데이터를 사용한, 그런 데이터 프로세싱 말이다.
결론적으로 이 과정에서 나는, 아래와 같은 세부 제품에 대한 생각을 하게 된다.
Planner: 100년간 이루고픈 버킷리스트를 실제로 due date를 주면서, 어떤 데이터와 연결할지를 설계하는 작업
Checklist: Planner에서 설계한 플랜을 체킹할 수 있는 툴
Dashboard: 내가 계획한 플랜들이 수집된 데이터 대비하여 어떻게 이뤄지고 있는지에 대한 Chart등의 시각화와 이에 대한 잠재적 위험요소 도출
Brand: dashboard와 성격이 비슷하지만 내가 실제로 이룬 데이터를 기준으로 하는 일종의 프로필 페이지
Wireframe 설계
이 4 개의 요소가 아주 기본적인 요소이고 일단은 이에 대한 연결고리가 필요했다. 물론 머릿속으로는 다 된다. 하지만, Wireframe이 필요하다. 이게 실제로 만들어지면 어떻게 구성되고 할지에 대한 일종의 UX설계라고 보면 된다. 요즘은 세상이 좋아져서 뭐 앱은 Sketch등으로 UX디자인이 편하게 되지만, 나는 아무래도 손으로 그려서 만드는게 아직은 편한가 보다.



그래서 소문난 악필이지만(악필은 때론 암호화의 역할도 한다.) 서문에서 언급한 20년 전 홈페이지를 만들때처럼 노트에 생각나는 대로 적었다. 내가 생각했던 그런 시나리오와, 폼에서의 필드들, 레이아웃들 그런 것들을 무턱대고 적었다. 위에 예시로 든 세 가지의 Wireframe이 있지만 실제로는 노트에 한 100여개의 레이아웃을 그린 끝에 어느정도의 아웃풋이 나왔다. 그렇게 복잡해 보이던 이 작업도, 회원가입/옵션 등을 제외하면 5페이지 내외로 제작할 수 있더라.
아키텍처 설계
brunch.co.kr/@matthew-chang/13
아키텍처 설계에 대해서는 일전에 자세히 언급을 하였기 때문에 여기서는 생략한다. 위 링크에 유라임 아키텍처 설계에 대해 고민한 내용과 실제 작업들이 자세하게 기록되어 있다. 다만 처음 해보는 상세 아키텍처 설계인지라 이 과정이 4개월이 걸린 점을 참조했으면 좋겠다.
 그간 만든 상세 아키텍처 문서
그간 만든 상세 아키텍처 문서
테스크 도출/관리
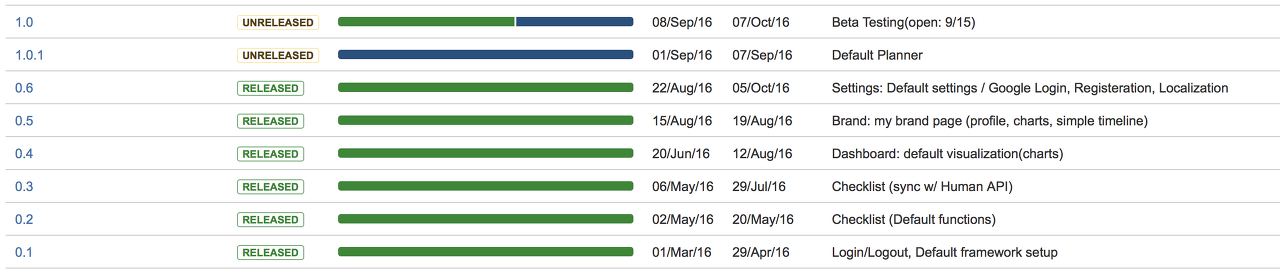
대충 이정도 하면 이제 뭘 할지에 대한 큰 틀이 나온다. 나는 이슈 트래커로 JIRA를 사용했는데, 처음에는 복잡해 보여도 각 버전별 뭘 할껀지, 그리고 큰 범주에서 어떤 Epic이 있는지에 대해서만 이해하면 그렇게 어렵지는 않다. 내가 꼭 무엇을 만들어야 하는지에 대해, 세부 기능별로 문장으로 정리해 보니깐 이에 대해서 우선순위도 나오고, 무엇보다 Versioning이 가능했다.
 유라임의 버전별 계획
유라임의 버전별 계획
물론 Sprint를 매번 만들고 이를 지키기 위해 노력하기는 여간 쉽지 않았다. 너무 추상적으로 계획을 짜두다 보니 이건 뭐 sub-task만 막 30개가 나오고 그런다. 근데 이건 솔직히 어쩔수가 없다. 누군가 유라임같은 걸 만들어 보신 분이 조언해주면 얼마나 좋으랴, 그런데 최소한 내 생각에 이건 세상에 없던 서비스를 만드는 것이니 내가 시행착오를 해서 만들 수 밖에 없다. 결국, 인내/노력 그리고 시간투자와의 싸움일 뿐이다..
그렇게 목표 기간을 정했다. 프로젝트는 올해 1월부터 시작하였으며, 4월까지는 설계를, 8월까지는 프로토타입(v0.5)을 만들기로 했다. 그리고 올해 12월에는 베타테스트(v1.0)를 할 수 있도록 하는 전체적인 마일스톤을 정했다. 기간과 함께, 버전을 만들며 릴리즈 목표도 세웠다. major.minor.patch 의 versioning을 사용하기로 하였다.
개발의 시작
자 이제, 프로젝트 매니지먼트를 위한 과정은 끝났다. UX도 대충 시안도 짰다. 이제 하기만 하면 된다. 그런데 아직도 뭔가 부족하다. 왜냐면 아직도 백엔드 설계도 안됬고, 서버에 대한 구상도 안됬다. 왜 이런 구상을 하고 들어가야 하냐면, 스타트업은 결국 MVP (최소 기능 제품)에 집중할 수 밖에 없으니깐. 그래서 끊임없이 빠르게 하루에도 몇 번씩 커밋하고 푸쉬하고 연달아 테스트하고 배포하고 이런 과정을 자동화 하고 빠르게 피드백을 받을 수 밖에 없는 것이다.
그러니 정말 설계는 그만하고 개발을 하고 싶더라. 물론 일전의 글에서도 썼듯이, 설계 안하면 당최 내가 뭘 하고 있는지를 잘 모른다. 그래서 4개월을 들여 설계를 했고, 이제 프로토타입 개발까지 남은 4개월이 있었다. 그럼 다음편에서는 개인적으로 나처럼 혼자 개발하는 환경에서, 내가 구현한 Continuous Integration과 Continuous Deployment에 대해 이야기 보도록 하겠다.
[유라임 프로젝트 개발 이야기 시리즈]

3. C.I. , C.D. 를 위한 Devops 환경 구성
4. Google Cloud/Nginx와 Kubernetes로 LB/Proxy구축
5. Fullstack 개발(백엔드와 프런트 앤드)
6. 테스트와 프로토타입 배포
7. Responsive, 로고, 디자인 및 랜딩페이지
8. 향후 작업 프로세스 설계



