(이 글은 한국 HTML5 사용자 모임에 기고된 글입니다.)
HTML5의 캔버스 요소를 사용해서 게임을 만드는 데 관계된 괜찮은 3개의 사이트를 소개합니다.
Auto-Resizing HTML5 Games (HTML5 Rocks)
Derek Detweiler 라는 Gopherwood 스튜디오의 게임 디자이너로써, 그들은 HTML5 를 통해 모바일 폰에서 호환 가능한 게임을 만들었다가 대부분의 스마트폰이 그들의 게임 일부분만 보여주는 것을 보고 어떠한 해상도에서도 게임을 원활하게 보여줄 수 있는 방법에 대해 생각하였습니다. 그러면서 그들이 생각한 최신의 모바일 웹 브라우저나 데스크탑 웹 브라우저에서 자동으로 리사이징 되는 게임 컨텐츠의 레이어에 대한 계산법 및 컨텐츠의 배치 등을 설명합니다. (더보기)

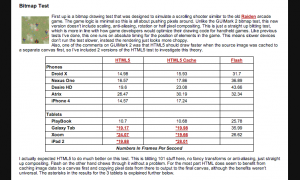
GUIMark 3 – Mobile Showdown (Craftymind)
스마트폰의 모바일 웹에서 캔버스에 표현된 게임은 얼마나 빠를까요? 이 사이트는 GUIMark 3라는 자체적인 벤치마킹 기술을 통해 디바이스의 랜더를 초당 60프레임으로 강제로 잡고 모바일 장비의 성능을 측정합니다. 비트맵,백터,연산,비디오 코덱 등의 게임개발에 자주 사용되는 html5 기술을 아이폰,안드로이드폰,아이패드,갤렉시탭 등에서 테스트 하여 보여줍니다.(더보기)

Is it possible to avoid a full redraw with a moving background? (Blog de Batiste Bieler)
본 de Batiste Bieler 라는 블로거는 최근 Realm of the Mad God 이라는 게임을 보고 맵의 스크롤링에 대해 꽤나 놀랐나 봅니다. (실제로 플래시 게임이지만 꽤나 빠릅니다.) 이에 그는 크롬,오페라,파이어폭스에서 간단한 맵 스크롤을 sprite.js 라는 라이브러리를 통해 구현하고 이를 1개의 <canvas> 테그를 통해 계속 새로 그려주는 방식과 9개의 캔버스를 사용하여 서로 교체하는 방식으로 구현하여 비교한 결과를 보여줍니다.(이런 비교를 할 생각을 하다니.. 대단하네요.) (더보기)

원문 : 3 Useful HTML5 Canvas Links from Around The Web
번역 : Mattew, Chang(http://izect.kr)