지수형의 유혹아닌 유혹 이후로 자바프로그래머를 벗어나서 스칼라로 전향하기로 했다.
스칼라.. 그 미지의 세계.
요 근래 Programming in Scala만 죽어라 봤는데, 결국 이 책은 기본기를 다루는 정도밖에 나와있지 않는다.
아 물론 자바를 기반으로 하니 Swing가져다 쓸 수도 있고 좋다.
근데 결국 생각이 잘못된게, 스칼라는 자바 JVM 위에 class를 돌리는 것을 기반으로 하는데,
자바 프로그래머를 벗어나..? 이런 생각 자체가 잘못된 것 같다.
자바+스칼라 를 함께 가야지. ㅎㅎ
여튼 솔직히 스칼라 기본기는 세미콜론 안쓰는거랑 몇가지 중요한 차이점들..
그런것들은 실무에서나 익히기로 하고!!
난 당장 어떻게 스프링처럼 서버를 돌려서 구동하느냐! 그게 중요하단 말이다.
그래서 보니깐 typesafe라는 곳이 있더라. 예전엔 스프링 창시자였던 로드 존슨이 합류했던 것으로 기억이 났었는데,
typesafe라는 곳, Akka와 스칼라, Play Framework를 왠지모르게 멋지게 서비스 하는 곳이었다.
(아직 어떤걸로 먹고 사는진 솔직히 모르겠다.)
여튼 Akka랑 Play Framework 솔직히 둘다 모른다. 해서 그냥 찍었다. Play를 먼저 해보자..
해서 playframework.com 에서 내려받고 path등록하고 바로 실행

오 이게 다임? 물론 맥이라 PATH등록에 좀 애먹긴 했는데 보통 터미널에서 EXPORT로 PATH등록하면 cmd + Q하고 다시 실행하면 저장된게 날라간다. 그래서 /Users/계정명 에 가서 vi .profile 하고 거기서 export 부분에 아래처럼 등록하면 되겠다.(나의 경우 Play framework 가 /Users/MatthewChang/WAS/play-2.1.1 에 있다는 가정)

흠 그럼 다음엔 뭘 해봐야 하나..? 그래서 플레이 홈피에 있는 튜토리얼 한번 따라해 보기로 했다.(http://www.playframework.com/documentation/2.1.1/NewApplication)
그래서 play MyFirstApp 을 하니 뭔가 실행된다. 오오미. 그러니 해당 폴더에 MyFirstApp 폴더가 생성되었다.

그래서 다시 MyFirstApp 폴더 들가서 play만 치니깐 뭔가 실행된다.. 거기에 콘솔에 run만 입력하니 오 뭔가 아파치에서 server started와 비슷한 내용이 나온다.

혹여나 해서 localhost:9000으로 들어가니.. 오 이렇게 쉽게 서버가 구동되는구나.. 근데 살짝 안정성에 대한 의문도 들긴 했다. Apache나 톰켓처럼 서비스에 올리는 것 같지는 않은데, 유닉스에서 데몬으로 돌려야 하나..? 윈도우에서 만약 커멘드로 돌린다면 뭔가 불안하기도 하고.. 뭐 이에 대한 의문은 나중에 풀 수 있을 것 같다.
이제 다음차례는 내가 주로 사용하는 IntelliJ IDEA 12에서 사용해 보는 것이다. 듣기로는 이디아가 꽤나 강력한 Scala와 Play Framework를 지원한다는데.. 정말일까.

그래서 뭣도 모르고 그냥 이디아에서 New Project 해보니 왼쪽에 Scala부분에 Play 2 Module for Scala가 있었다. 참고로 없는 사람은 Preference 에서 plugin에서 scala검색해서 일단 설치하자.
한번 생성해 볼까.. 싶어서 Play 2 Home만 지정하고 Finish 누르니 아래와 같이 기본적인 폴더 구조가 생성된다.

음 이거 뭔가 매우 익숙한 구조인데.. Spring Framework에서 주로 내가 사용하던 구조랑 별반 다를 게 없어보인다. 물론 여기서 models는 내가 만든거고 evolutions.default역시 내가 만든거라서 패스 하더라도 뭐 conf폴더니 mvc로 구분되어 있는 부분은 매우 비슷하다. 사진에는 안나왔지만, public폴더가 생성되는데 그곳에 리소스 파일을 집어넣으면 된다. 오 뭔가 일일히 세팅해 줘야 했던 스프링보다는 매우매우매우매우 편하다..

routes라는 걸 보니 라우터.. 뭔가 URI 필터링을 하는 것 같았다. 역시나.. GET /test 로 하고 localhost/test 로 접속하면 내가 연결해 둔 controller와 연결된다.

위의 routes에서 루트(/) 와 연결된 Application의 index를 Action이라는 어떠한 틀로 잡는다. 그리고, 그곳에서 위에서는 Redirect 함수를 사용했는데, 아래처럼 Ok(views.html어쩌구) 해서 실제 views의 html파일과도 연결할 수 있다. Ok(“helloworld”) 라고 하면 화면에 helloworld가 나온다..! 오 쉽네.

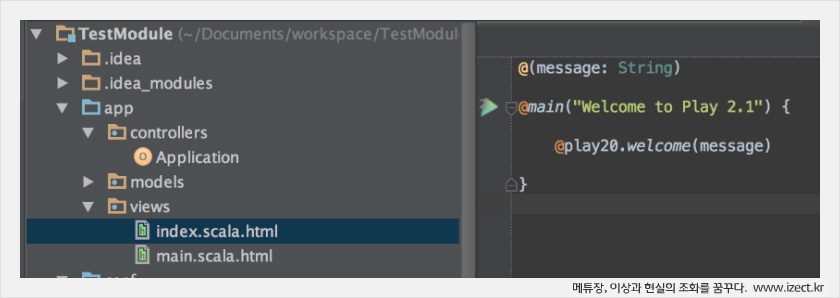
최초 생성된 index.scala.html의 경우는 위와 같이 되어 있는데, 본래는 Application 컨트롤러의 index 부분이 Ok(views.html.index(“Your new application is ready.”)) 이렇게 되어 있었다. 결국 이 index.scala.html에서 @로 받는 부분은 일종의 파라미터와도 같고, 이에 따라 내부에서 어떻게 처리를 하는 것 같다. 참.. 페이지에 객체 넘겨주는 방식도 어찌 저리 쉽게 되어 있을까..
오늘은 대충 여기까지 정리를 한다. 역시나 내가 가지고 있는 웹의 구조, 거기에 물려서 스칼라 생기초도 모르고 그냥 바로 무작정 접근하니 뭔가 이해가 갈듯 말듯 하는 것 같다. 내일은 기존에 개발하고 있던 소스를 토대로 Play Framework에 올려보고, 이를 실제로 구동해 봄으로써 얼마나 편한지.. 이에 대해 한번 생각해 봐야 겠다.