저는 웹 프로그래머입니다. 초딩때부터 HTML을 시작했으니 벌써 15년이나 웹과 함께 살아왔네요. 물론 중간에 디자이너를 꿈꾸며 웹을 멀리하기도 하고, 입시 프로그래밍(?) 덕분에 C랑 친해지기도 하고.. 실제로는 20살부터 웹 SI에 뛰어들기 시작했는데, 올해가 5년차 입니다. 닷넷과 자바를 택하자면 자바를 주로 하고, 오픈 소스를 좋아라 합니다. 뭐 그렇긴 한데.. 여튼 저도 웹에 관심이 ...
-
2011년 November 15일 -
2011년 November 15일 모여라! WebGL 데모들!
개발자들은 계속해서 웹 브라우저에서 가능한 범위를 깨려고 하는 것 같습니다. 최근 새로나온 이 놀라온 WebGL 데모들은 웹에서 가능한 것이 정말 무엇인지를 잘 보여주는 것 같습니다. 첫번째는 three.js 를 사용한 AlteredQualia의 이 인상적인 동적 지형 렌더링 데모입니다. 두번째 데모는 프랑스의 웹 디자인 대행사인 Ultranoir의 Nouvelle Vague 입니다. 이 데모는 개개의 트윗들을 엮어서 3D로 보여줍니다. ...
-
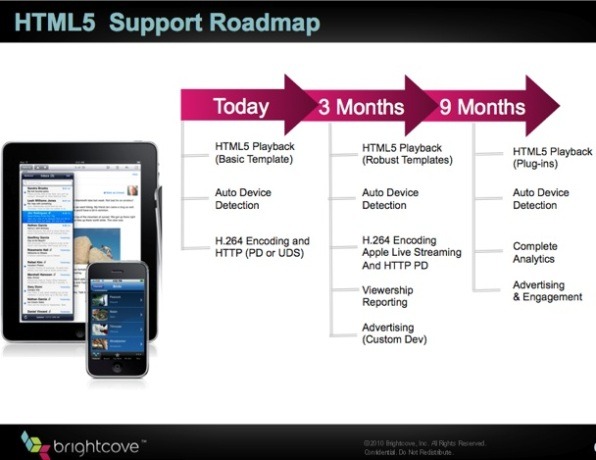
2011년 November 15일 플래시 모바일 버전의 중단이 의미하는 것들
지난주 수요일, 어도비사는 더 이상 모바일 플래시를 개발하지 않겠다고 발표했습니다. 이어서 HTML5은 모바일 환경에서의 컨텐츠의 제작 및 배포에 가장 좋은 솔루션이라고 말했습니다. 이는 유동적인 모바일 및 비디오 배급사에 꽤나 중대한 터닝 포인트입니다. 허나 HTML5의 지원이 애플의 제품과 애플의 사용자들에게 큰 영향을 끼칠 지는 아직 미지수입니다. 1. “풀 웹(Full Web)”(RIA)은 애플에게 영향이 크지 않다. ...
-
2011년 November 5일 커뮤니티 관리하기
여러모로 바쁘게 흘러가는 하루 하루인 것 같다. 생각을 정리할 시간도 드물고, 여유라는 것을 구경해 본 지도 오래된 것 같다. 얼마나 시간이 바쁘게 흘러가는지, 1100일 부터 시작한 병역특례도 이제 120일 남짓 남게 되었고, 그간의 거의 1000일 가까운 시간동안 나는 여러가지 사회 활동을 통해 수 없이 많은 것들을 남모르게, 아니 심지어 나 ...
-
2011년 July 22일 웹소켓(WebSocket) 시작하기(강의,번역)
원문 : Start Using HTML5 WebSockets Today 번역 : Mattew, Chang(www.izect.kr) (이 글은 한국 HTML5 사용자 모임에 기고된 글입니다.) (역자주) 웹 소켓에 대해 간단히 따라할 수 있는 튜토리얼입니다. 간단히 채팅을 구현해 봄으로써, 웹 소켓과 서버의 송수신에 대해 가볍게 이해하는 데 많은 도움이 될 것입니다. 약 1년 전에 작성된 튜토리얼이니 감안하시고 보세요 ^^ ...
-
2011년 July 18일 여기 38개의 HTML5로 디자인된 사이트들이 여러분의 영감을 돋구어줄 것입니다.(번역)
페이스북 HTML의 발전에서 HTML5는 여태 개발되었던 사이트들의 신선한 공기처럼 다가왔습니다. “플래시 킬러” “새로운 거대한것” “미래의 웹 디자인” 등의 수식어가 붙은 HTML5가 우리들에게 다가오고 있습니다. 심지어 웹디자이너에게도 HTML5는다시한번 우리들을 즐겁게 만드는 데 놀라운 툴로 다가왔습니다. 여기 작은 웹의 수집이 HTML5로써의 구조화가 말해주는 즐거움을 알려줄 것입니다. (역자주 : 솔직히 아래 사이트들 전부 다 추천입니다.. 제겐 솔직히 신선한 디자인적 충격을 안겨주었습니다.) 트론 웹사이트 HTML5 캔버스의 요소들을 정말 놀라우리만큼 잘 사용했습니다. 즐겨보세요. 자라 미디어 디자인 디자인 에이전시 회사의 홈페이지로 컨텐츠를 매끄러운 가로 스크롤로 보여줍니다. Karlsruhe의 블로그 비주얼라이즈( visualise) 캐나다의 마이크로 블로깅 플렛폼입니다. 버튜티 디자인 스튜디오 퓨마 웹사이트 토오타 프리우스 프로젝트 와이어드 마인드 와이어드 마인드는 Wored.co.uk의 컨텐츠를 다른 방식으로 탐험해 볼 수 있는 시각효과를 제공해 줍니다. MS의 IE 9브라우저와 파트너쉽을 맺고 매우 빠른 표준 브라우저에서 여러분이 할 수 있는 것이 무엇인지를 보여줍니다. (역자주 : 상당히 시각적이면서도 놀라운 디자인과 브라우징 방법을 보여줍니다. 꼭꼭 방문해 보시기를 추천합니다.) 황야의 시내(the wilderness downtown) 불릿 에이전시(The Bullit Agency) 미칠듯한 효과로 아티스트들을 보여줍니다. 슬라이드 바 없이 부드럽게 컨텐츠를 이동하고, 메뉴들이 위치를 이동합니다. (역자주 : 정말 멋진 사이트입니다. 꼭 방문하셔서 멋진 디자인 효과를 살펴보시길..) S5 스타일 포트폴리오 캔버스로 무엇을 할 수 있는지에 대해 아름다운 예제를 보여줍니다. 처음 제가 보았을때는 플래시인줄 알았는데, 아니었습니다! 롭 에드워드의 포트폴리오 레드스퀘어 에이전시 안투안 웻(Antoine ...
-
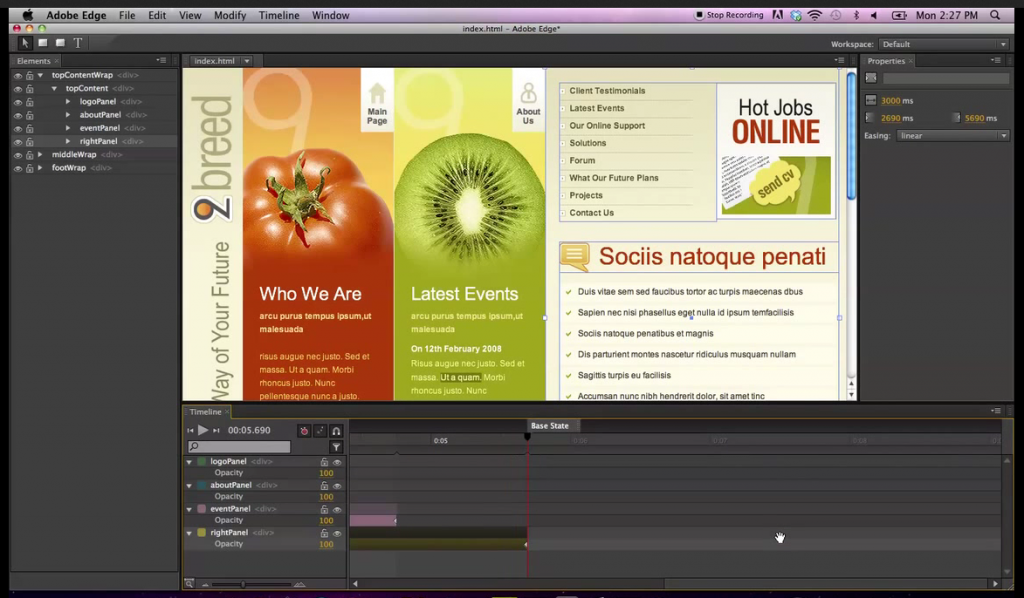
2011년 July 18일 Adobe Edge 를 아시나요? : HTML5 애니메이션 개발 툴(번역)
어도비 에찌는 새롭게 다가오는 어도비의 제품 중 하나로, HTML5 애니메이션을 만들 수 있는 도구입니다. 아직까지 정확한 언급은 없지만 만약 여러분이 FutureSplash 애니메이터와 어도비의 놀라운 멀티미디어 작품 제작에 대해 어떤 일이 있었는지 기억한다면, 어도비 에찌가 가져올 것에 대해 상상해 볼 수 있을 것입니다. 어도비 에찌의 데모 버전은 6월 말쯤에 릴리즈 되었는데, 어도비 라이트룸이라는 ...
-
2011년 July 13일 판도라 라디오, 소셜 리디자인을 위해 플래시에서 HTML5로 교체(번역)
최근 판도라의 기업 공개로 인해 그들의 유저가 1억명에 달했고 새롭게 리디자인을 하기로 하였습니다. 불필요한 플래시를 HTML5로 교체하고 새로운 디자인을 먼저 몇몇의 구독자들에게 공개하고 향후 몇주 내로 다른 유저들에게도 공개하기로 하였습니다. 아직 저희가 새로운 판도라를 접하지는 못했지만, 들리는 바에 의하면 더 빠르고 쉽게 사용이 가능하다 합니다. 레이아웃에는 큰 변화가 없지만, 새로운 ...
-
2011년 July 8일 HTML5 Canvas를 활용하는 유용한 사이트 세가지(번역)
(이 글은 한국 HTML5 사용자 모임에 기고된 글입니다.) HTML5의 캔버스 요소를 사용해서 게임을 만드는 데 관계된 괜찮은 3개의 사이트를 소개합니다. Auto-Resizing HTML5 Games (HTML5 Rocks) Derek Detweiler 라는 Gopherwood 스튜디오의 게임 디자이너로써, 그들은 HTML5 를 통해 모바일 폰에서 호환 가능한 게임을 만들었다가 대부분의 스마트폰이 그들의 게임 일부분만 보여주는 것을 보고 어떠한 ...
-
2011년 July 7일 외국의 어느 웹 개발자가 밝히는 HTML5&웹개발자로써의 로드맵(번역 자료)
스텍 오버플로어의 여러 글들을 보다가 괜찮은 글이 있어서 미흡하지만 번역해 봤습니다. 중학생이 웹 개발자의 길을 꿈꾸며, html5와 css3를 어떻게 공부해 나가야 하는지에 대해 올린 질문에 Manuel Strehl 이라는 독일 레겐스브로크에서 웹 개발자로 활동하는 분의 답글입니다. 개인적으로 이 글을 읽으면서, 확실히 뭔가 관심을 가지고 접근한다는 그런 방향성이 우리나라의 IT 주입식 교육과는 ...